As a person who loves technology, I often get excited about new tools. Someone of my proclivities will often end up migrating from system to system without ever really landing anywhere. It takes time and energy to do this, and it’s not always worth it.
Webflow came to my attention a while back, and I was captivated by the fanbase and momentum they have. Meanwhile, WordPress had just released its much-hated Gutenberg editor and, in my mind, proven themselves to be archaic once again.
There are plenty of reasons to consider moving off WordPress. Page speed has always been tricky to manage with bloated, plugin-stuffed sites and page builders. You can do a lot with plugins, but it’s always tricky trying to build a functional site with a suite of free or freemium plugins. Eventually, you log in to your WordPress backend, see 8 banners at the top yelling at you to upgrade or telling you about things that went wrong, click x on all of them, and wonder how you got there.
And if you’ve ever had the misfortune of having an ordinary update completely brick your site, you’ve been a true victim of the plugin system.
And yet.
After facing all these problems and going through the arduous process of rebuilding my site on Webflow, I quickly came to regret my decision—and here’s why.
I’ll save you some time if you’re just skimming to see if you’re missing something. Webflow is great if you:
- Are running a web design agency with systems and processes in place
- Are a designer with a system and a plan (eg. You know the line-height and margin for all 7 types of paragraphs you’ll be using)
- Are a developer who wants to speed up their workflow with no-code tools
- Have a lot of time to dedicate to learning the way things should be done in the platform
- Want to build something more like an app than a blog or content site (but not a full-blown app like Bubble.io)
But even in some of these cases, WordPress may still be the better option for you if you set it up the way I recommend at the bottom.
Building on Webflow requires serious planning
Webflow’s builder is a visual version of actually coding a website: you have structural elements that roughly map to HTML, then styling that maps to CSS on the right. The building process reminds me a lot of my favorite WordPress page builder, Elementor.
Unlike page builders that hide the concept of CSS classes from you, Webflow exposes and emphasizes using classes to help you re-use styles across your site.
The very genius of how they’ve built this out is also its downfall, in my opinion.
If you start building out a page to match a design (or just creating as you think of it), you will quickly create a lot of style classes. Say you add a block of text, and you want to add some more padding at the top. As soon as you do, Webflow will create a class for it such as “Text Block 1”.
Then if you add another text block and make changes to the style of that one, it’ll create a class called “Text Block 2”.
If you do this, you’re doing it wrong.
Webflow has plenty of really good documentation to let you know just how wrong you are about this. What you’re supposed to do is plan out what kind of styling you want for different types of text blocks, headings, etc. So when you create a text block and you think it needs some padding and a larger size, you should consider whether you’ll want other text blocks with that same style and create a named class for it that you can find again.
Maybe you have a “Quote” style block, and a “Emphasis” block with a different font.
This is all great stuff, but it does require planning. It requires a design system.
And if you’re not a designer, and if you don’t have a system, you’ll be lost.
This is why one of the most popular resources for Webflow is “Client-First” by Finsweet: a system for working with Webflow that will keep you organized as you build your empire. Finsweet is a Webflow agency that has almost celebrity-level following within the community, and for good reason. They’re really good at what they do.

Their design system has pages upon pages of do’s and don’ts, strategies and practices. And I simply do not have the time to learn it, sorry 🤷♂️.
If you don’t plan, you accidentally change your whole site
I make a living learning tools and not making mistakes with them, but there I was: making a simple change to one style on one page, not realizing it affected that class in every other page on my site.
That’s because I was trying to do it the right way: making named classes that meant things so I could apply consistent styles across my site.
I just failed to pay attention to the friendly little warning about the other pages being affected.

It’s not even Webflow’s fault—the UI tells you what you’re doing wrong as you charge ahead and do it anyway. It’s just something you need to get used to if you are trying to systematize your design to keep it consistent across pages.
I miss my plugins 😢
As much as I felt genetically superior for quitting WordPress and its plugins, I also missed those lovely things.
Because as soon as you run into a limitation with Webflow, you won’t be diving into a friendly(ish) marketplace of plugins—you’re diving into Google to find a code snippet some genius came up with. Who knows what it does?
There’s an argument I should mention here for the role of AI in solving this problem. No-code solutions have to contend with the fact that AI is better at telling you how to solve problems with code than with a particular platform’s interface that abstracts the code. You can’t ask AI what plugin for WordPress will work for you.
Still, I can’t get over what happened when I tried to introduce a simple slider into my fledgling Webflow site:

Webflow’s default slider element couldn’t achieve this look, so I ended up spending 5+ hours trying to get external javascript slider systems like splide to work with Webflow.
I never really achieved exactly what I wanted and had to compromise.
This can definitely happen in WordPress too, but it’s much less common.
Webflow’s cost feels unwarranted

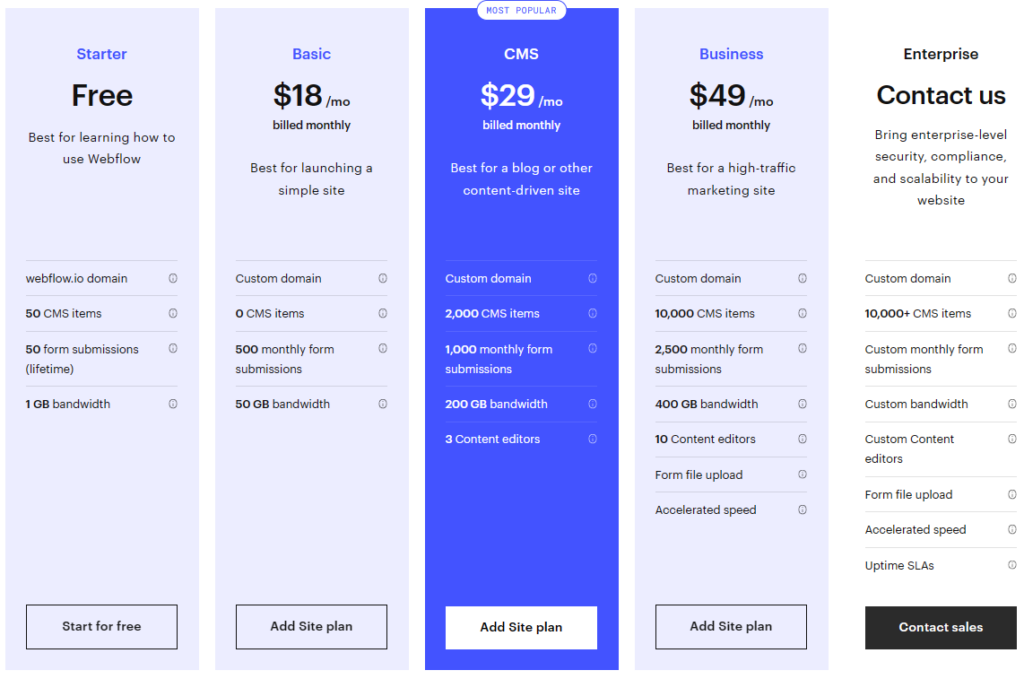
Let’s get this clear: if you are trying to run a blog on Webflow you will need the CMS plan which is $29/mo billed monthly.
Go ahead and ignore the Free and Basic plans, because the whole point of using Webflow is to use their dynamic features with the CMS database, and the free plan doesn’t allow custom domains.
But when you see what that price gets you, it’s less than impressive. You’re essentially paying for their page builder because they’re not even a web host. Plus, being limited to 2,000 CMS items and 1,000 form submissions feels arbitrary and unnecessary when the cost of holding that data on most platforms would probably average less than a dollar.
Meanwhile, Elementor for WordPress costs $59/year. If you’re an agency, you can build 1,000 websites for only $399/year. Elementor also has hosting plans similar to Webflow that are comparably priced, but I’d argue there’s no reason to marry your hosting plan with your page builder.
Webflow is not really blog friendly
This is what it feels like to write a blog post in Webflow.

Uninspiring, to say the least.
Note that unlike WordPress, Webflow isn’t set up by default to be a blog. It’s meant to be whatever you want to make it into, which means you have to build a database structure to make it into a blog. That means adding an Author CMS collection, a Blog post collection, maybe a “Categories” collection, etc.
They make this fairly easy with an onboarding process which asks you if you want to apply a blog template, but at the end of the day you’re having to make decisions about the data structure for your blog.
A person like me has no problem doing this, but if you just want to write some blog posts and don’t understand database design this will be more of an annoyance.
But no matter how unphased you are at the setup process, you have to admit that rich text editor does not feel right for blogging.
The simple usability issues like not being able to take a screenshot and simply hit CTRL + V to paste it, or crop an image you already uploaded, make it less friendly for creating.
It truly feels like you’re writing a blog post in a database, because… you are.
Technically you’re writing a post in a database in WordPress (or any blogging platform) too, it’s just more abstracted with better GUI and features.
WordPress doesn’t have to be bloated
If you’re willing to dish out money beyond hosting plans, you can get premium plugins that handle most WordPress use-cases without requiring many smaller plugins.
For example, Elementor Pro replaces several plugins that I would regularly use otherwise:
- A form plugin
- A plugin to add header and footer scripts for Google Tag Manager and pixels
- Popup plugins (Almost all of these are premium or terrible)
On this site, I have 8 plugins, almost all of which are small utilities like allowing certain file formats to be uploaded or creating redirects.
If you’re trying to run an ecommerce site though, let me save you some time: Just use Shopify or something built for that use-case. It’s not worth it to patch together plugins for that.
Know when something’s right for you
When you encounter something that’s really popular and find out that you don’t really like it, you might be tempted to just stick it out and try to like it so you can fit in.
Life’s too short for that, dude.
If that thing does not suit you, find something else.
As I found out the hard way (ie. two migrations later), I like WordPress better than Webflow for what I do. Period.
What do you think?